Last updated on 24 April 2021
Microsoft Clarity: user behavior analytics, heatmaps and recordings

Microsoft Clarity is a new user behavior analytics tool that visualizes heatmaps and records screen sessions, to help you optimize the user experience of your website.
Table of contents
- What is Microsoft Clarity?
- Why should I use Microsoft Clarity?
- Microsoft Clarity vs Google Analytics, what is the difference?
- How to use Microsoft Clarity?
- What features does Clarity include?
- Microsoft Clarity privacy
- Microsoft Clarity performances
- Microsoft Clarity vs Hotjar
- How do I enable Clarity on WordPress / WooCommerce?
- How do I enable Clarity on Shopify?
What is Microsoft Clarity?
Microsoft Clarity is a user behavior analytics tool launched in October 2020, that can help you understand exactly how people interact with your website.
The core features of Clarity are:
- Heatmaps: where people click/touch on your pages
- Session recordings in the form of videos that you can view
Clarity is free-to-use and it is a compliment to Bing Webmaster Tools. While the latter is great for SEO and SEM purposes, Clarity will help you to improve user experience and site usability.
Why should I use Microsoft Clarity?
Clarity offers several unique functionalities that will help you improve the user experience of your website:
- Heatmaps show you what elements on your site get the most clicks and interaction. This will help you understand how to structure and tweak your pages.
- Session recordings are, in my experience, very helpful to discover bugs and user experience bottlenecks. You can filter the recorded sessions for device type and operating system.
For instance: if you are on Windows and you want to see how iPhone / Mac users view your website, Clarity is the tool you are looking for.
Microsoft Clarity is a well-developed piece of software also in terms of performance, as it does not seem to slow down your website. The video replays recorded by Clarity are ready to view shortly after the actual session: you won't have to wait too long.
Microsoft Clarity vs Google Analytics, what is the difference?
Like Google Analytics, Clarity provides you with data about your visitors and their interaction with your site. Unlike Analitycs, Clarity focuses on user behavior and shows data visualizations in a unique style, in form of heat maps and session replays. With Clarity you can focus on UX - user experience and CRO - conversion rate optimization.
How to use Microsoft Clarity?
To get started with Clarity, you have to embed the javascript tracking code into the <head> tag of your pages, as described in the initial setup guide.
Once your script is active, it will take a couple of days for Clarity to start displaying data about your visitors. You can follow the data flow on the Clarity dashboard.

Clarity does display as much data as Analytics, except it does so in an original way.
Like Google Analytics, Clarity reports:
- Session data such as traffic source, most visited pages, and session duration
- User data: location, device, operating system, browser.
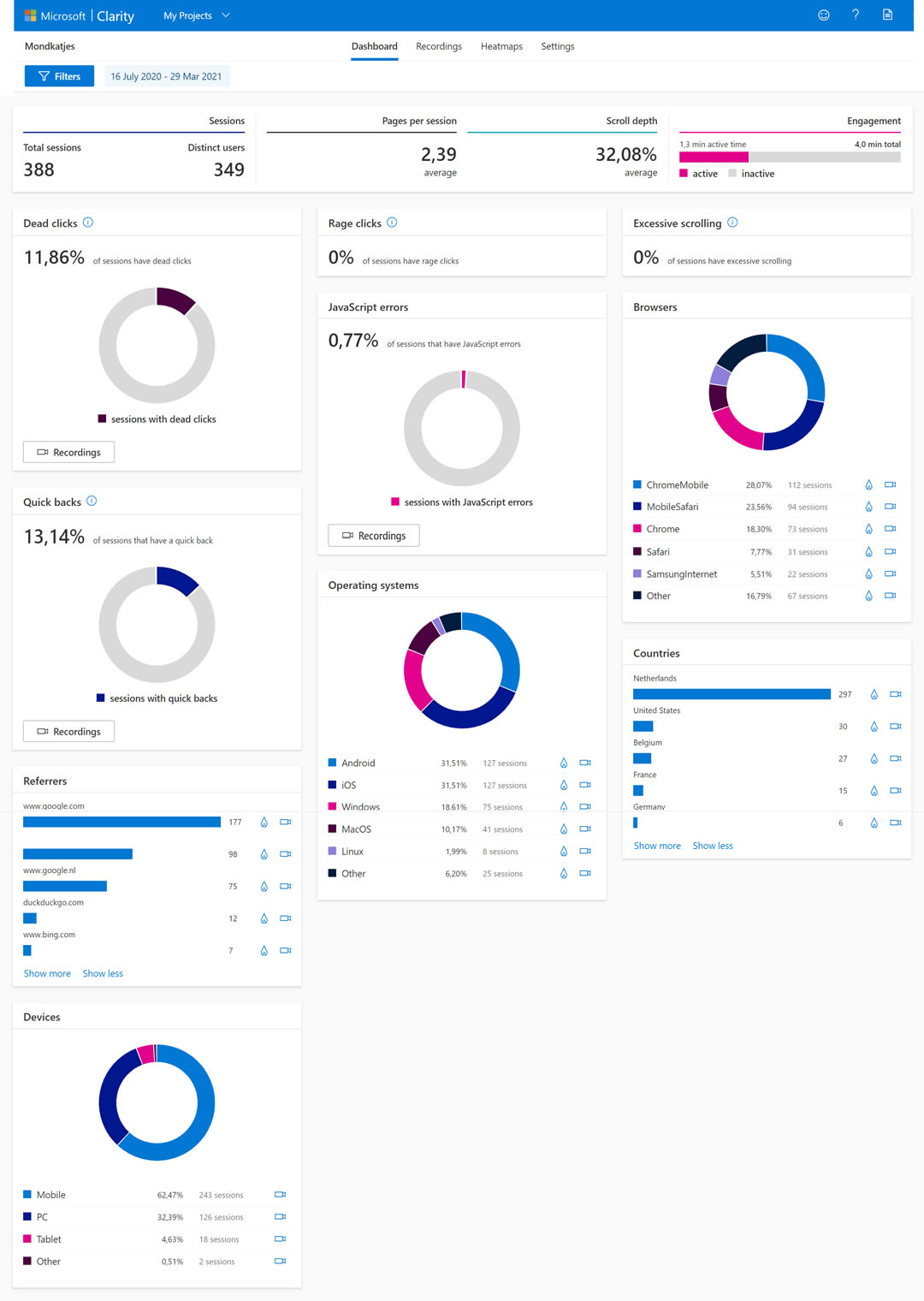
Furthermore, Clarity shows directly on its dashboard:
- Scroll depth per page, as a percentage
- Dead clicks - when users try to interact with a non-clickable element
- Rage clicks, when people repeatedly click on the same small area
- Quick backs, when a user opens a new page but rapidly goes back
- Javascript errors. This function is especially nice to find issues on devices that you have not available for testing.
What features does Clarity include?
The core features of Microsoft Clarity, which make it unique are:
Session recordings
Clarity makes it easy to find specific recordings thanks to the big number of filters available. For instance, you can decide to view only the sessions from specific devices, where the user performed a certain amount of clicks or inserted text in a form.
For each video recorded, Clarity shows:
- Entry and Exit pages
- Duration of the session
- Total number of clicks during the session
- Location, device type, operating system
The video recordings feature both a great resolution and frame rate. You also have the option to skip the inactivity and automatically play only the parts of the video in which the user is interacting with the page.
You can see clicks, swipes, and mouse movements: I found it particularly interesting looking at how people “select” portions of text with the mouse while reading the page. This makes me think that, while scrolling the page, they are highlighting the piece of information they were looking for.
You will also notice that any number is censored and becomes a ***. Also in my experience Clarity, in its default configuration, does not record the interaction of users with forms.
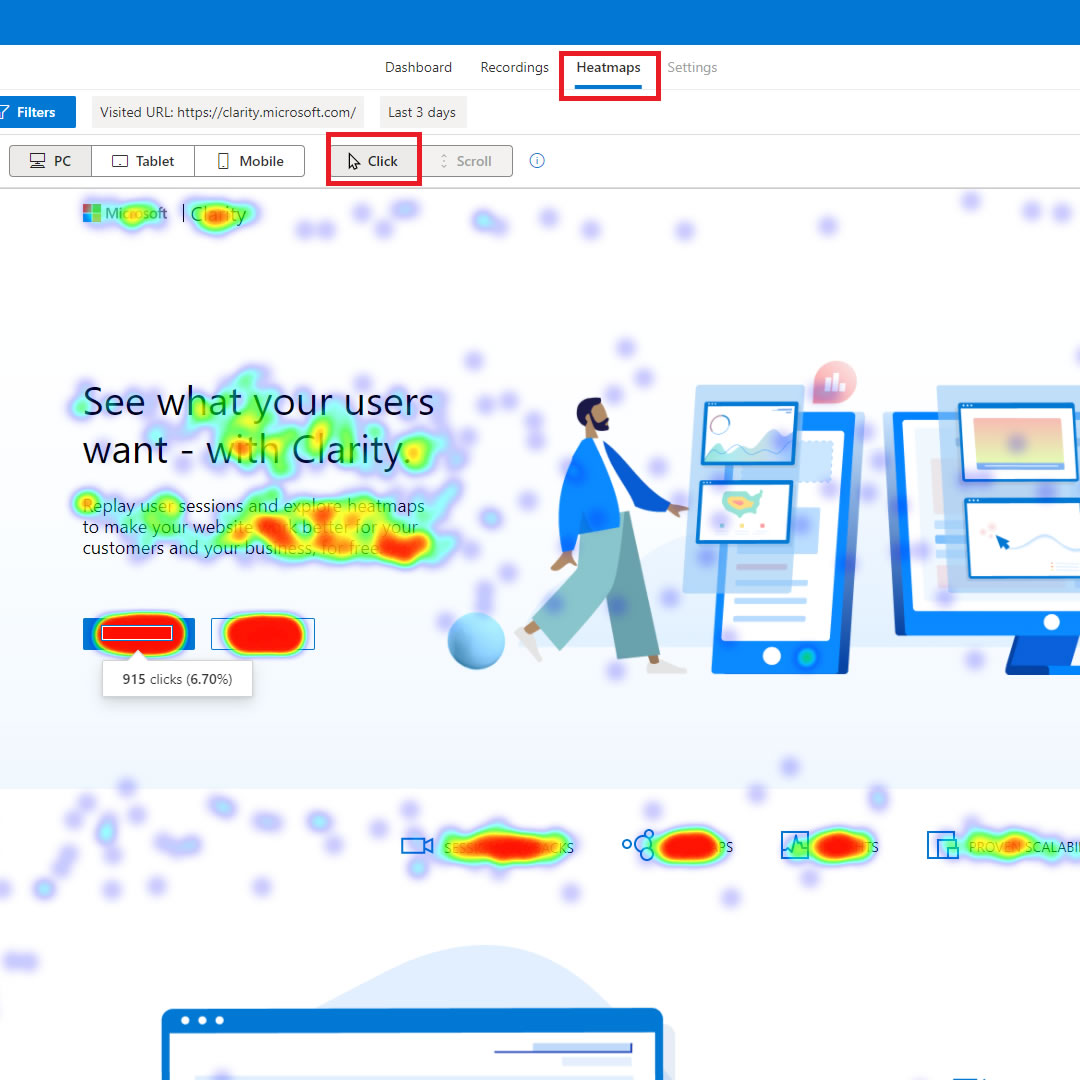
Heatmaps
Clarity can generate heatmaps for a given page and a big number of filtering parameters: within a specific time frame, from a certain Country, on mobile, tablet, or desktop.
The page heatmaps of Clarity shows you:
- Where users click on the page. On menu items, on banners, or on videos. Most importantly, this will also tell you where people did not click - for example on the primary action button of the page. In such cases, Clarity is an invaluable tool to discover and solve usability issues.
- Scroll heatmap, showing the point on the page that the majority of people reached.
Microsoft Clarity privacy
What data does Clarity collect?
Just like Google Analytics, Clarity records every bit of information about the user - her device, technology, and location - as well as the user interactions with your website, including screen scrolls and mouse movements. You can check how the tracking script works by looking at its code on GitHub.
The data collected by Clarity is stored in the Microsoft Azure cloud service. Microsoft has access to the data. For more information, see Clarity Terms of use.
I encourage you to read the extended Privacy section on Clarity FAQs page.
Is Clarity GDPR compliant?
Microsoft states that Clarity is GDPR compliant as a data controller. For more information, see the Microsoft Privacy Statement.
You do need to inform your users that you are tracking their activities and ask for their agreement to use the cookie of Microsoft Clarity.
Microsoft Clarity Performances
Clarity did not seem to overload the sites I've tested on. As the developers state, performance was one of the priorities in the development of the tool. I did not perceive any lag in terms of site usability, and the resulting videos of the session recordings are clear and smooth.
Microsoft Clarity vs Hotjar
Clarity represents a valid alternative for Hotjar, which also focuses on website heatmaps and behavior analytics.
The two services do share similar features. Granted, HotJar also can display usability-focused surveys and polls to users; but the tracking and data visualization functionalities are comparable.
In my experience, Clarity is a bit lighter on the web page - plus, it's free-to-use. Also, Clarity's dashboard is very well organized, and it presents data in a clever way to the website owner - for instance, it offers metrics about rage clicks, javascript errors, and excessive scrolling.
How do I enable Clarity on WordPress / WooCommerce?
The Clarity team has written a step-by-step guide about how to set up the tracking code on WordPress. It is very easy and it is only about pasting a few code lines within the <head> of your template.
How do I enable Clarity on Shopify?
Embedding the Clarity tracking code on your Shopify web shop is a matter of a few clicks. Read the step-by-step guide and learn how to insert the javascript code within the <head> of your theme.

