Last updated on 24 April 2021
Core Web Vitals: optimize your page experience for speed and ranking
Core Web Vitals is a new ranking factor on Google Search. In this page I'll share how to measure the performance of your website, and how to deliver a optimal page experience.
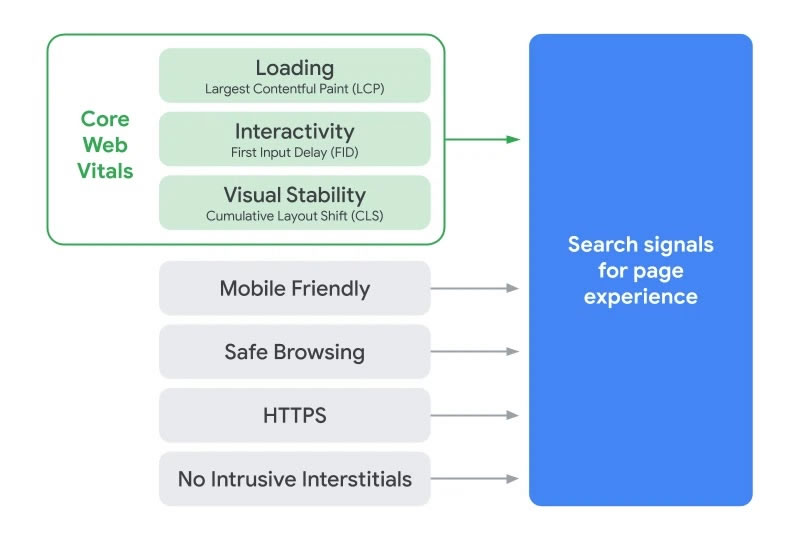
Page Experience is the name of a set of metrics that Google uses, among hundreds of other signals, to determine how a webpage ranks on its search engine. Page Experience includes a variety of criteria, such as how quickly pages load, mobile-friendliness, and browser safety as factors for ranking results.
In 2020 Google announced the addition of a new subset of indicators to Page Experience, related to speed, responsiveness, and visual stability. These measures are called Core Web Vitals and are introduced as essential metrics for a healthy site.

While these changes have not been immediately started impacting the search result, they soon will -- starting May 2021 search algorithm update.
In this article I’ll explain why these metrics are important for your website or online shop. I’ll focus on page speed and performance measurements and on the new Core Web Vitals, with practical examples. I’ll show what tools you can use to measure and to optimize the scores on your pages. We’ll also see how to improve page speed across different popular webshop platforms, such as Shopify, Wix, Wordpress and Magento.
Table of contents
- Why is page load speed important?
- Why optimize performance of Core Web Vitals?
- Does page speed affect SEO?
- Does website speed influence conversions?
- What is Core Web Vitals?
- Does Page experience and Web Vitals affect ranking?
- How to measure Web Vitals on my website pages?
- What is the difference between Lighthouse and Page Speed Insights?
- How to view Lighthouse performance scoring?
- How LightHouse performance score is calculated ?
- How to improve the LightHouse performance score?
- Is there a version of LightHouse for Safari?
- What is the PageSpeed Insights tool?
- What is Core Web Vitals section in Google Search Console?
- Do I need AMP to get my articles featured on top of Search pages?
Why is page load speed important?
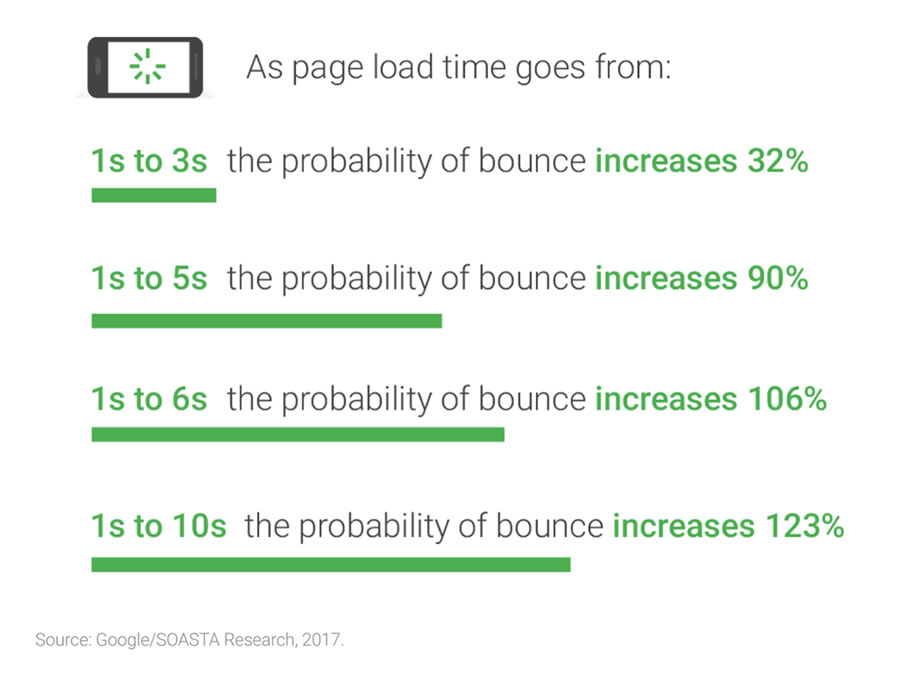
At this point, every blog on the internet will show you some numbers to demonstrate how web users hate slow websites. This is true by the way. You can read this study released by Google over Mobile page speed, which shows that a site’s bounce rate gets worse for every second it takes a page to load.

Why optimize performance of Core Web Vitals?
What I experienced is that, if you follow all the performance optimizations that Core Web Vitals checks for, your website will become more snappy and pleasant to use. And as you can feel the difference, so can your users.
And if you go through all the optimizations, you’ll experience your website loading faster.
Experiencing a snappy page that loads fast is a nice feeling, which also makes the experience more pleasant to your visitors.
No matter what, faster is better and less is more
Does page speed affect SEO?
Page performance will be considered a ranking factor starting May 2021, when Google plans to release a Search algorithm update. This will include Core Web Vitals, online metrics where performance plays a big role.
This means that the load times of your web pages influence how easily users can find you in the first place.
What happens when Google release an algorithm update, is that forums are full of SEO professionals sharing sudden spikes, or losses, in traffic.
This is pretty common, and you want to be prepared to make sure that your website does not get penalized when the update rolls out.
Page load speed is likely to impact ranking already. There’s evidence that Google records dwell time, or how much time a visitor spends on a page before going back to Google search. And there’s a lot of debate as to bounce rate or time on site impact organic rankings or not.
What SEO experts agree on, is that slow pages hurt organic rankings, across all devices. Especially on mobile, page load speed is very important. As of 2017 the search engine is mobile-first, and it ranks all search results based on the mobile versions of pages.
Does website speed influence conversion?
Crazyegg, which focuses on performance optimization, calculated that speeding up a page by just one second boosted conversions by 7%, and that the opposite is true too. Also if you are paying to display ads, slow landing pages will lower your Google AdWords Quality Score. This will lead to a higher cost-per-click.
Online shoppers will never learn to be patient with slow pages.CrazyEgg
What is Core Web Vitals?
Google introduced Web Vitals in May 2020, as an initiative to identify quality signals that deliver a great user experience.
Measuring the quality of user experience is a rather complex operation, and it includes a few key questions such as: did the navigation start successfully? Has enough content rendered that users can engage with it? Can users interact with the page? Is the page smooth? Here you can read more about user centric performance metrics.
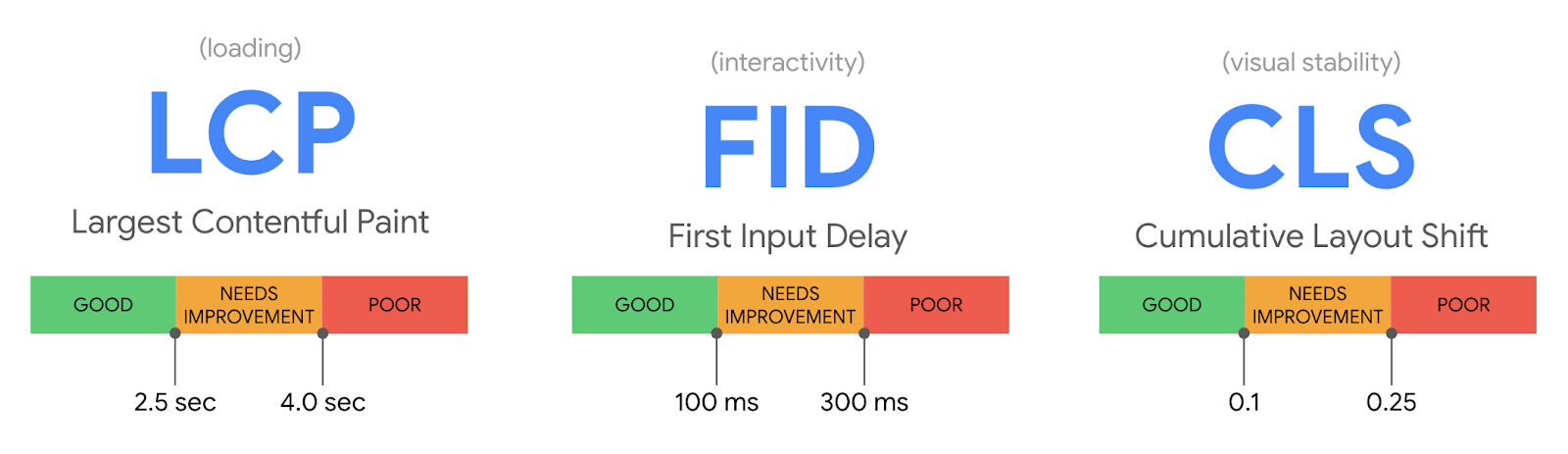
Three important measure dimensions of web usability such as load time, interactivity, and the stability of content as it loads.

- Largest contentful paint (LCP) measures the time from when the page starts loading to when the largest element - such as an image - is rendered on the screen.
- First input delay (FID): measures the time from when a user first interacts with your site until when the browser is actually able to react to the interaction.
- Cumulative layout shift (CLS): measures all the unexpected layout shifts that you often experience when a webpage loads.
Does Page experience and Web Vitals affect ranking?
With the May 2021 Google Search algorithm update, Web Vitals is added to the hundreds of signals that Google considers when ranking search results.
While this change aims to help people more easily access the information and web pages they're looking for, Google encourages website developers to get started on evaluating their sites, with the help of special tools and documentation.
On the other hand, Google also states that while all of the components of page experience are important, it will keep prioritizing pages with the best information overall, even if some of their performance and user experience are not perfect.
How to measure Web Vitals on my website pages?
Google released a set of tools to help developers to measure and to optimize the Web Vitals parameters.
These tools belong to two groups, depending on the information they provide.
- Lab tools return insight into how a potential user will likely experience your website and offer reproducible results for benchmarking
- Field tools provide information about how real users are experiencing your website. Google also calls this type of measurement Real User Monitoring (RUM)
Each lab or field tool offers distinct value for optimizing the user experience of your web pages.
In this page, we’ll have a look at three of these tools: Lighthouse (which provides Lab tool data), PageSpeed Insights (Lab and Field data), and the Core Web Vitals report (Field tool) on Google Search Console.
What is the difference between Lighthouse and Page Speed Insights?
Lighthouse belongs to the group of Lab tools, meaning that the data it provides is based on a simulation and not on real user interaction. PageSpeed Insights also uses Lab data, but it does so in combination with Field data generated by real user interaction.
Furthermore, PageSpeed Insights focuses only on measuring the performance of a web page. While performance is only one of the sets that LightHouse is able to measure, as it also can benchmark SEO, best practices, web accessibility and can detect if the website can act as a PWA, a Progressive Web Application.
How to view Lighthouse performance scoring?
Google states:
For some developers, understanding how their sites measure on the Core Web Vitals—and addressing noted issues—will require some work.
Which I find somewhat ironic because tweaking the performance parameters can actually be a tricky exercise. To make things even more difficult, the results that Lighthouse provides do fluctuate, as they depend on plenty of sensitive conditions, such as internet traffic routing changes, device, and browser extensions.
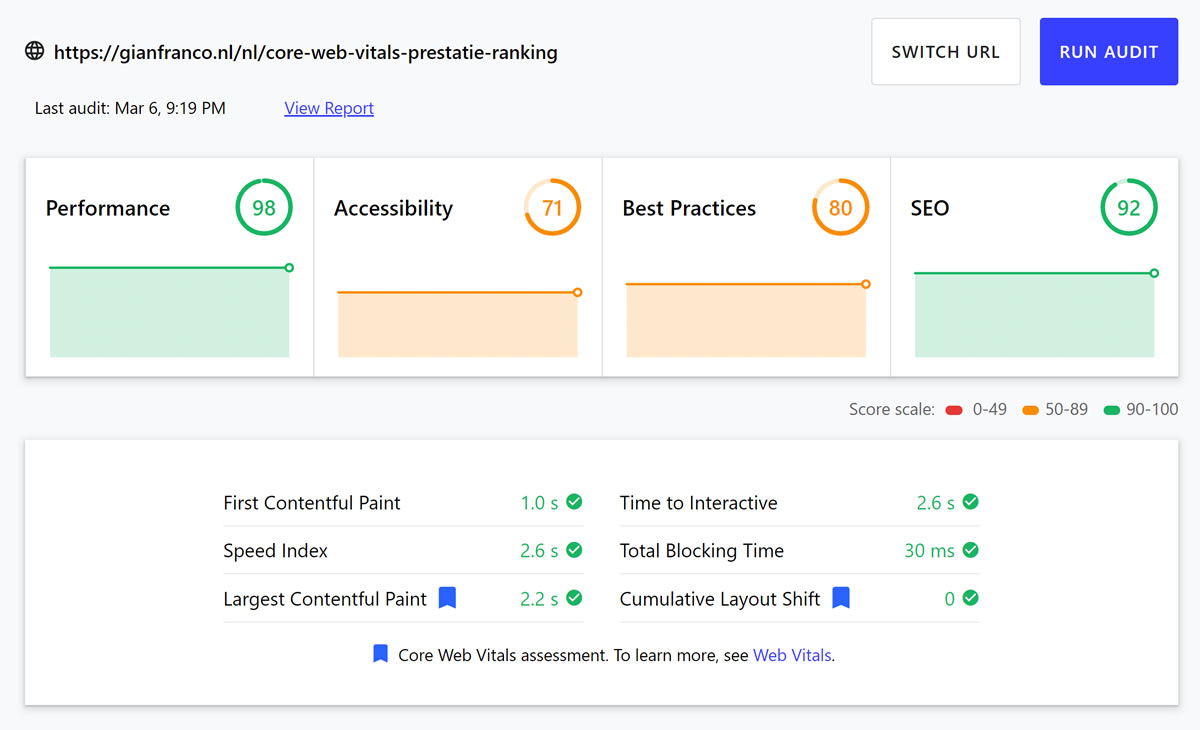
You can access LightHouse by opening the Developer Tools on the Google Chrome browser. Under the section LightHouse, you can start your benchmark by checking the category “Performance”, and selecting either Mobile or Desktop.
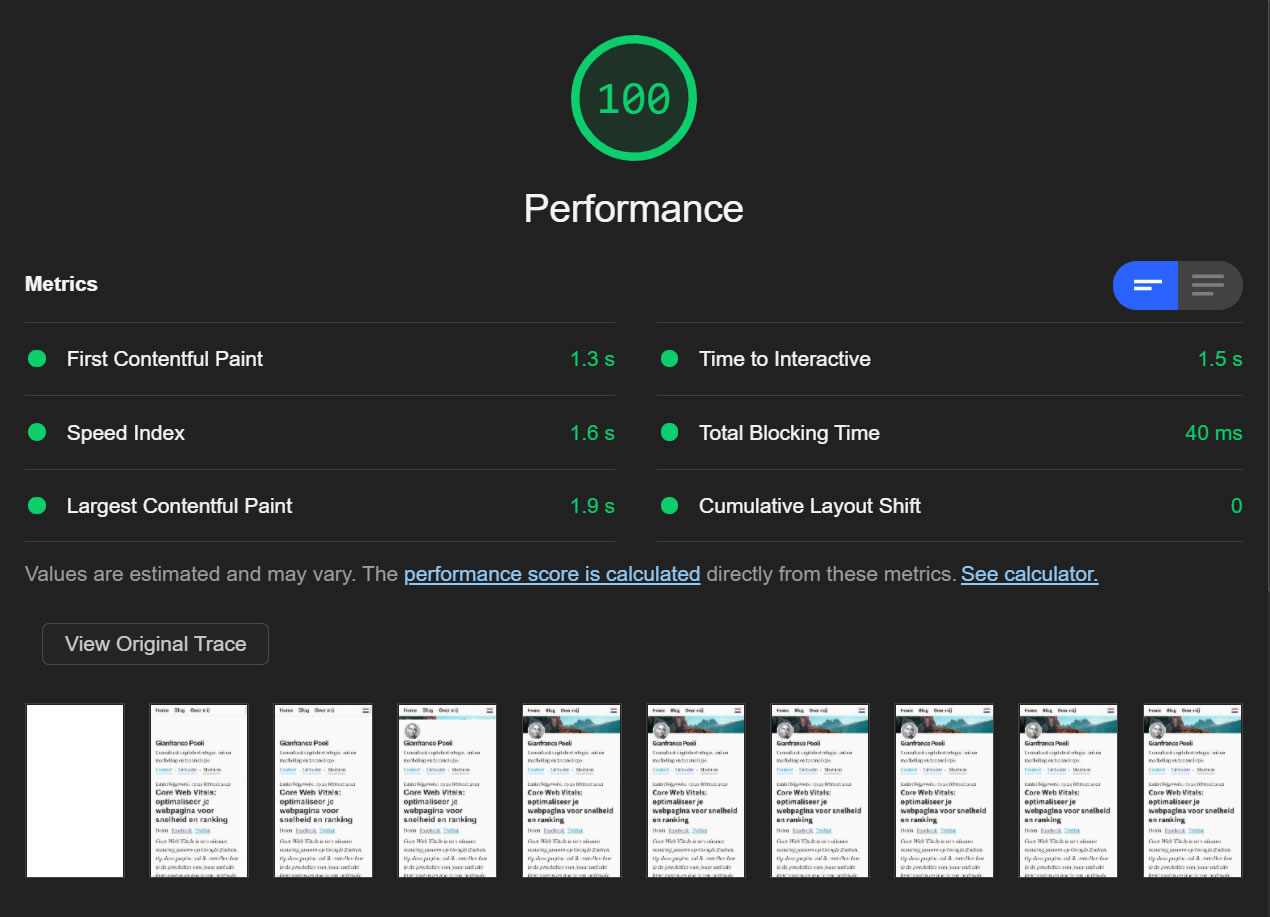
This is the result I get on the page you’re reading:

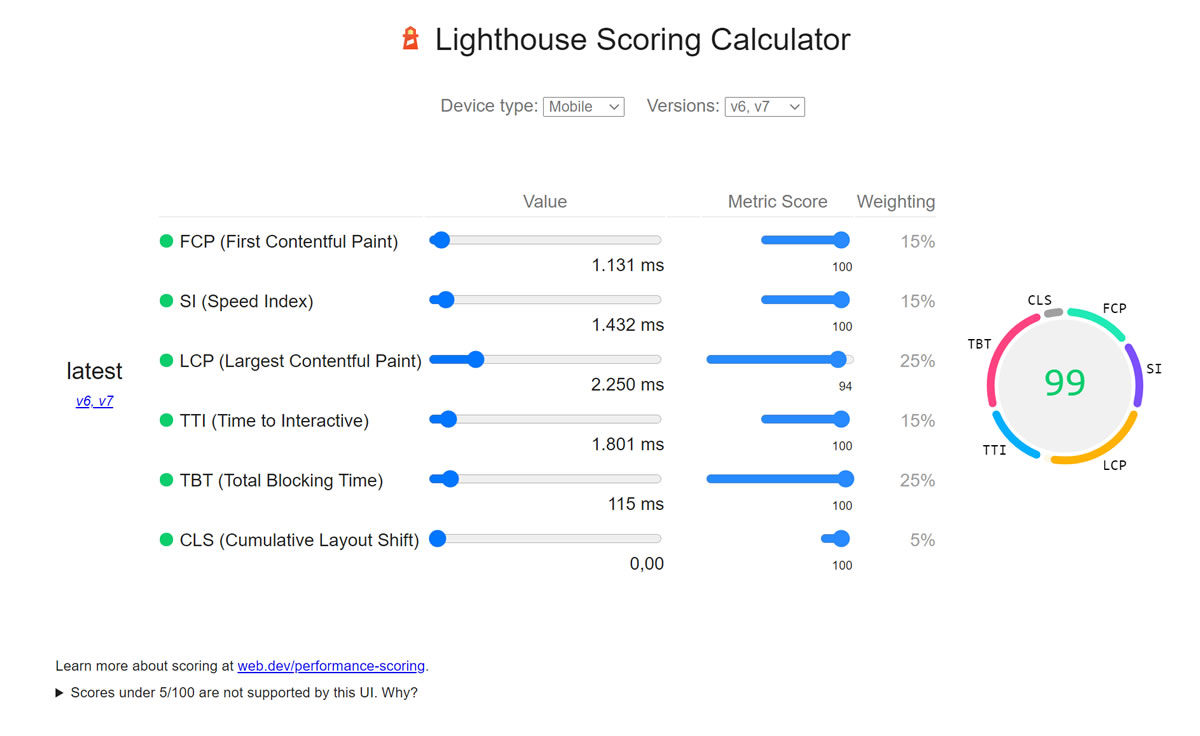
How LightHouse performance score is calculated
Under the Lighthouse scores, there are two links: the first leads to a detailed blog about how the performance score is calculated; the second links the calculator itself, which is interactive and it lets you check what metrics would be more effective to raise your performance score.

Note also the current Lighthouse version: v6, v7. It means that these metrics are evolving, and the weight of each indicator might change over time. As an example, on Lighthouse v5 the FCP (First Contentful Paint) weighted 20%, while on v6 is reduced to 15%.
The six Web Vitals metrics tracked in the Performance section of the Lighthouse v6 reports are Speed index, largest contentful paint, Cumulative Layout Shift, Total Blocking Time (TBT), and First Input Delay.
In my experience, I found that the most difficult value to lower down is the Largest Contentful Paint (LCP), which accounts for 25% of the LightHouse performance score. LCP measures how long it takes the browser to render the first piece of DOM content after a user navigates to your page.
How to optimize the Largest Contentful Paint value? Google suggests paying special attention to the way web fonts are loaded: make sure that text remains visible during webfont load.
The first large element of the page you are reading is the header image with the view of the mountains. I managed to lower the load time and to get a higher LCP score by compressing the image in modern formats, such as WebP, as is also suggested by LightHouse.
How to improve the LightHouse performance score?
Within the LightHouse report, there is a section called Opportunities, which lists the most significant improvements that you can apply to the webpage - sorted by importance.
One optimization that worked well for me is converting the images to next-gen format.
JPEG 2000, JPEG XR, and WebP are image formats that have superior compression and quality characteristics compared to their older JPEG and PNG counterparts.
As of writing, none of these formats is cross-compatible with every single browser out there. You can therefore consider serving images into a next-gen format, while keeping the original JPEG/PNG as a fallback for the browsers that don’t support the new format. To do this, you’ll probably have to slightly change the HTML markup.
On this website, I opted for the WebP format. WebP is compatible across most modern browsers, but is not recognized by previous versions of Safari and IE. To make sure that their users can still view my website I use the <picture> tag:
<picture>
<source srcset="my-image.webp" type="image/webp" />
<source srcset="my-image.png" type="image/png" />
<img loading="lazy" src="my-image.png" />
</picture>
With this technique, this webshop reduced the initial load of a page full of images down to a mere 850kb. With the only action of compressing the images, the results are rather satisfying - and rewarded on the Search engine ranking.
Is there a version of LightHouse for Safari?
Currently, LightHouse is only available for Google Chrome. The good news is that a web version of LightHouse exists, where you can run your website audits online.

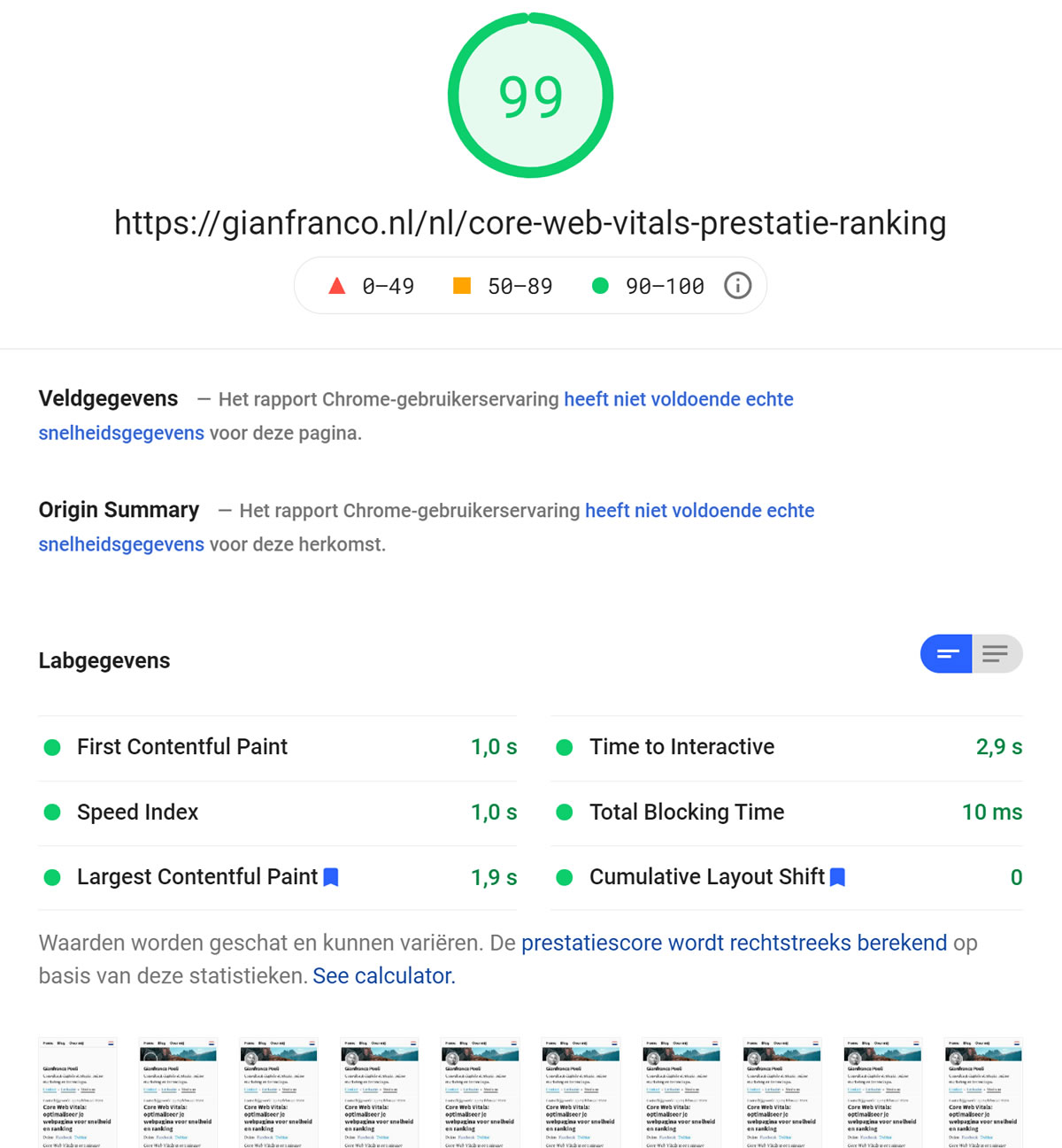
What is the PageSpeed Insights tool?
PageSpeed Insights (PSI) is an online tool released by Google with which you can measure the performance of your web pages, on mobile and on desktop. The data provided by PSI is both from the Lab and from the Field. PageSpeed Insights also includes the LightHouse metrics and displays the Core Web Vitals scores.

What is Core Web Vitals section in Google Search Console?
The Core Web Vitals report within Search Console shows the performance of your pages based on Field data, usage data collected by real users. Like other sections of the Console, this report shows groups of results aggregated by similarity in the performance results. For results tagged as “poor” or “need improvement”, you can investigate what the issues are and submit the fix.
One commonly asked question about the Web Vitals section is that, for newer websites, it might take a while before it starts to list any data.
Do I need AMP to get my articles featured on top of Search pages?
On mobile, Google Search shows the Top Stories - featured content that currently emphasizes AMP results. With the introduction of Page Experience on the May 2021 Search algorithm update, AMP will no longer be necessary for blogs and articles to be featured in the Top Stories. Furthermore, Page experience metrics will be included within the ranking criteria for Top Stories in Search on mobile.

