Laatst bijgewerkt op 24 april 2021
Core Web Vitals: optimaliseer je webpagina voor snelheid en ranking
Core Web Vitals is een nieuwe ranking factors op Google Zoeken. Op deze pagina zal ik vertellen hoe je de prestaties van jouw website kunt meten en hoe je een optimale pagina-ervaring kunt bieden.
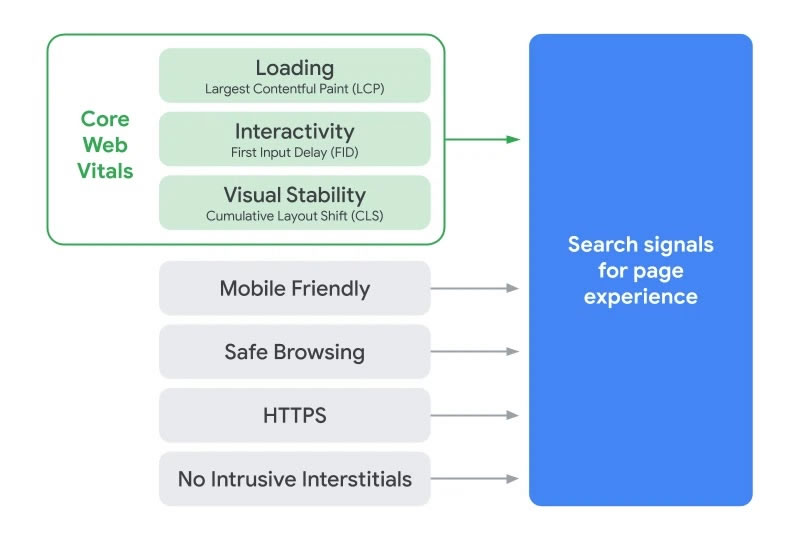
Page Experience is de naam van een groep parameters die Google, naast honderden andere signalen, gebruikt om te bepalen hoe een webpagina scoort in de zoekmachine. Page Experience omvat verschillende criteria, zoals hoe snel pagina's worden geladen, mobielvriendelijkheid en browserveiligheid als factoren voor het ranking van resultaten.
In 2020 kondigde Google de toevoeging aan van een nieuwe subset van indicatoren aan Page Experience, gerelateerd aan snelheid, reactievermogen en visuele stabiliteit. Deze parameters worden Core Web Vitals genoemd en worden geïntroduceerd als essentiële waarden voor een gezonde website.

Deze wijzigingen zullen het zoekresultaat gaan beïnvloeden vanaf de update van het zoek algoritme in mei 2021.
In dit artikel leg ik uit waarom deze parameters belangrijk zijn voor jouw website of online winkel. Ik zal me concentreren op paginasnelheid en prestatie en op de nieuwe Core Web Vitals, met praktische voorbeelden. Ik zal laten zien welke tools je kunt gebruiken om de scores op je pagina's te meten en te optimaliseren. We zullen ook zien hoe we de paginasnelheid op verschillende populaire webwinkelplatforms kunnen verbeteren, zoals Shopify, Wix, Wordpress en Magento.
Table of contents
- Waarom is paginasnelheid belangrijk?
- Waarom de prestaties van Core Web Vitals optimaliseren?
- Heeft de paginasnelheid invloed op SEO?
- Heeft website snelheid invloed op conversie?
- Wat is Core Web Vitals?
- Hebben Page Experience en Web Vitals invloed op de positie in zoekmachines?
- Hoe meet ik Web Vitals op mijn websitepagina's?
- Wat is het verschil tussen Lighthouse en Page Speed Insights?
- Hoe kan ik de prestatiescores van Lighthouse bekijken?
- Hoe wordt de prestatiescore van LightHouse berekend?
- Hoe de prestatiescore van Lighthouse verbeteren?
- Is er een versie van LightHouse voor Safari?
- Wat is PageSpeed Insights?
- Wat is het gedeelte Core Web Vitals in Google Search Console?
- Heb ik AMP nodig om mijn artikelen bovenaan de zoekpagina's te plaatsen?
Waarom is paginasnelheid belangrijk?
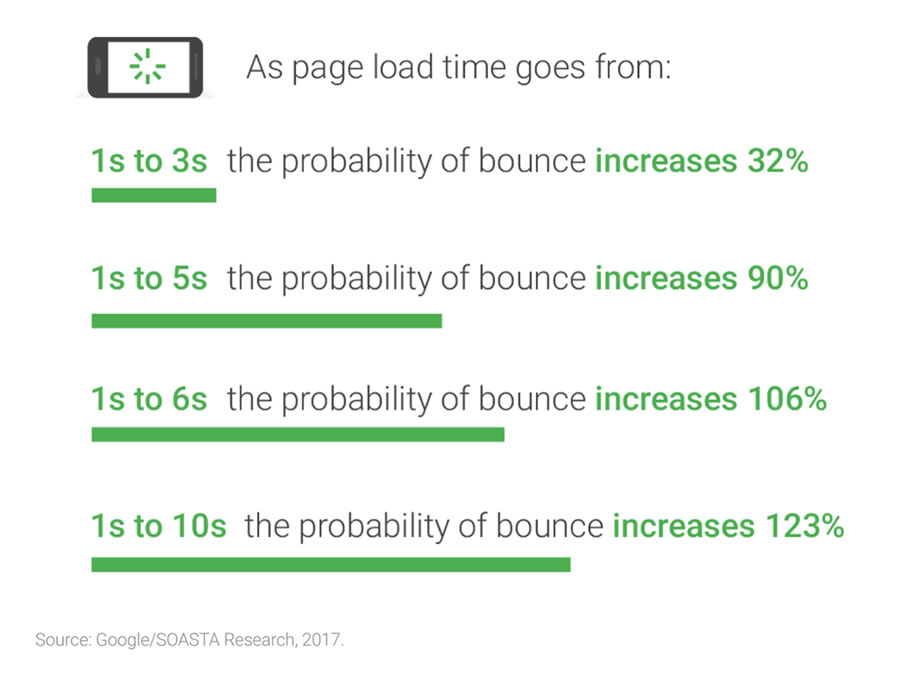
Op dit punt zal elke blog op internet je enkele cijfers laten zien om aan te tonen hoe webgebruikers een hekel hebben aan trage websites. Dit is trouwens waar. Google heeft een onderzoek uitgebracht over paginasnelheid op mobiel. Het laat zien dat het bouncepercentage van een site slechter wordt met elke seconde dat een pagina nodig heeft om te laden.

Waarom de prestaties van Core Web Vitals optimaliseren?
Mijn ervaring is dat als je alle prestatie-optimalisaties volgt die Core Web Vitals controleert, je website gebruiksvriendelijker wordt. En zoals je het verschil kunt voelen, kunnen jouw gebruikers dat ook.
En als je alle optimalisaties uitvoert, wordt jouw website sneller geladen.
Het ervaren van een lichte pagina die snel laadt is een fijn gevoel, wat de beleving ook voor je bezoekers aangenamer maakt.
Sneller is beter en minder is meer
Heeft de paginasnelheid invloed op SEO?
Pagina prestaties worden vanaf mei 2021 beschouwd als een rangschikkingsfactor, met de release van een update van het zoekalgoritme. Dit omvat Core Web Vitals, waarbij prestaties een grote rol spelen.
Dit betekent dat de laadtijden van je webpagina's van invloed zijn op hoe gemakkelijk gebruikers je überhaupt kunnen vinden.
Wanneer Google een algoritme-update vrijgeeft, staan forums meestal vol met SEO-professionals die grote verliezen of winsten in organisch verkeer delen.
Dit komt vrij vaak voor, maar je wilt er zeker van zijn dat jouw website niet wordt bestraft wanneer de update uitkomt.
De snelheid van een pagina heeft waarschijnlijk al invloed op de ranking. Er zijn aanwijzingen dat Google de verblijftijd registreert: hoeveel tijd een bezoeker op een pagina doorbrengt voordat hij terugkeert naar Google Zoeken. En er is veel discussie over de vraag of het bouncepercentage of de tijd op de site van invloed zijn op organische rankings of niet.
SEO-experts zijn het erover eens dat langzame pagina's organische ranking. Vooral op mobiele apparaten is de laadsnelheid van pagina's erg belangrijk. Vanaf 2017 indexeert de zoekmachine mobile-first en positioneert alle zoekresultaten op basis van de mobiele versies van pagina's.
Heeft website snelheid invloed op conversie?
Crazyegg, dat zich richt op prestatieoptimalisatie, berekende dat het versnellen van een pagina met slechts één seconde de conversies met 7% verhoogde, en dat het tegenovergestelde ook waar is. Ook als je betaalt om advertenties weer te geven, zullen langzame bestemmingspagina's uw Google AdWords-kwaliteitsscore verlagen. Dit leidt tot hogere kosten per klik.
Online shoppers zullen nooit leren geduld te hebben met langzame pagina's.CrazyEgg
Wat is Core Web Vitals?
Google introduceerde Web Vitals in mei 2020, als een initiatief om kwaliteitssignalen te identificeren die een geweldige gebruikerservaring opleveren.
Het meten van de kwaliteit van de gebruikerservaring is een vrij complexe operatie en bevat een aantal belangrijke vragen, zoals: is de navigatie met succes gestart? Is er voldoende inhoud weergegeven zodat gebruikers ermee kunnen omgaan? Kunnen gebruikers interactie hebben met de pagina? Hier kun je meer lezen over gebruikersgerichte en prestatie.
Drie belangrijke waarden van webgebruik, zoals laadtijd, interactiviteit en de stabiliteit van inhoud tijdens het laden.

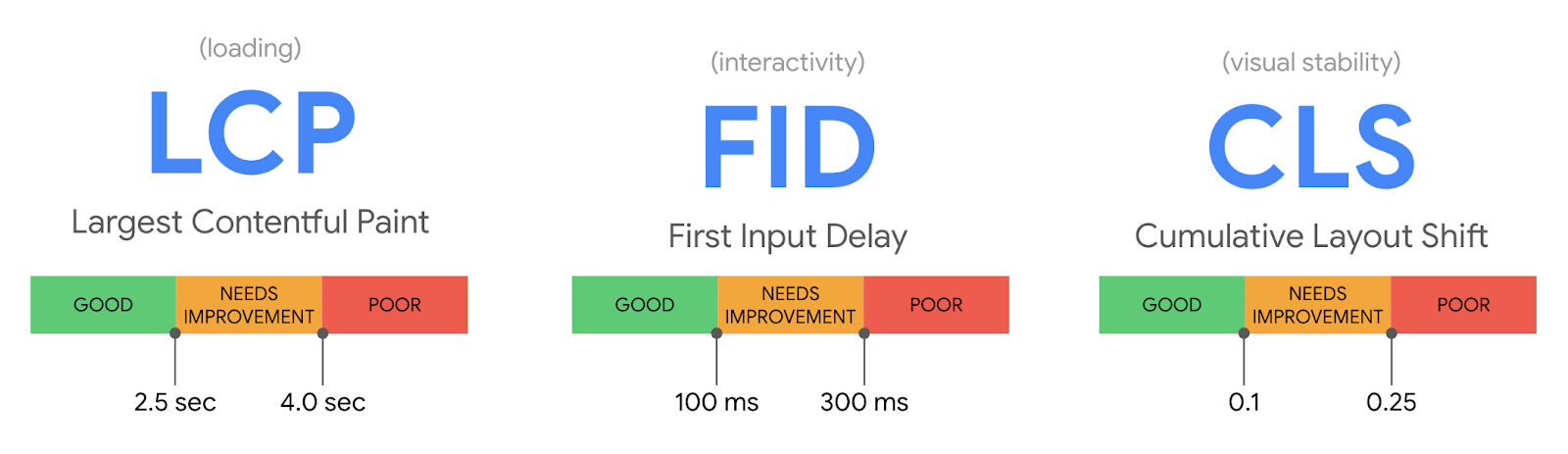
- Largest contentful paint (LCP) meet de tijd vanaf het moment dat de pagina begint te laden tot het moment waarop het grootste element, zoals een afbeelding, op het scherm wordt weergegeven.
- First input delay (FID): meet de tijd vanaf het moment dat een gebruiker voor het eerst met jouw site communiceert tot het moment waarop de browser daadwerkelijk op de interactie kan reageren.
- Cumulative layout shift (CLS): meet alle onverwachte verschuivingen in de layout die je vaak ervaart wanneer een webpagina wordt geladen.
Hebben Page Experience en Web Vitals invloed op de positie in zoekmachines?
Met de algoritme-update van Google Zoeken in mei 2021 wordt Web Vitals toegevoegd aan de honderden signalen die Google in overweging neemt bij het positioneren van zoekresultaten.
Met deze wijziging wil Google mensen helpen gemakkelijker toegang te krijgen tot informatie en webpagina's. Google moedigt website-ontwikkelaars aan om met behulp van speciale tools en documentatie aan de slag te gaan met het evalueren van hun sites.
Aan de andere kant stelt Google ook dat, hoewel alle componenten van Page Experience belangrijk zijn, het prioriteit blijft geven aan pagina's met de beste informatie in het algemeen, zelfs als sommige van hun prestaties en gebruikerservaring niet perfect zijn.
Hoe meet ik Web Vitals op mijn websitepagina's?
Google heeft een set tools uitgebracht om ontwikkelaars te helpen bij het meten en optimaliseren van de Web Vitals-parameters.
Deze tools behoren tot twee groepen, afhankelijk van de informatie die ze verstrekken.
- Lab tools geven inzicht in hoe een potentiële gebruiker jouw website waarschijnlijk zal ervaren en bieden reproduceerbare resultaten voor benchmarking
- Field tools geef informatie over hoe echte gebruikers jouw website ervaren. Google noemt dit type meting ook wel Real User Monitoring (RUM)
Elke lab of field tool biedt een duidelijke waarde voor het optimaliseren van de gebruikerservaring van jouw webpagina's.
Op deze pagina bekijken we drie van deze tools: Lighthouse (die Lab-toolgegevens levert), PageSpeed Insights (Lab- en Field-gegevens) en het Core Web Vitals-rapport (Field-tool) op Google Search Console.
Wat is het verschil tussen Lighthouse en Page Speed Insights?
Lighthouse behoort tot de groep Labtools, wat betekent dat de gegevens die het levert, gebaseerd zijn op een simulatie en niet op echte gebruikersinteractie. PageSpeed Insights maakt ook gebruik van Lab-gegevens, maar doet dit in combinatie met Field-gegevens die zijn gegenereerd door echte gebruikersinteractie.
Bovendien richt PageSpeed Insights zich alleen op het meten van de prestaties van een webpagina. Hoewel prestaties slechts een van de sets is die LightHouse kan meten, kan het ook SEO, best practices en webtoegankelijkheid benchmarken en kan het detecteren of de website kan fungeren als een PWA, een Progressive Web Application.
Hoe kan ik de prestatiescores van Lighthouse bekijken?
Google zegt:
Voor sommige ontwikkelaars is er wat werk nodig om te begrijpen hoe hun sites presteren op basis van de Core Web Vitals en om bekende problemen aan te pakken.
Ik vind dit een beetje ironisch. Het optimaliseren van de prestatieparameters kan een lastige klus zijn. Om het nog moeilijker te maken, fluctueren de resultaten die Lighthouse biedt, omdat ze afhankelijk zijn van tal van gevoelige omstandigheden, zoals wijzigingen in de routering van internetverkeer, apparaat- en browserextensies.
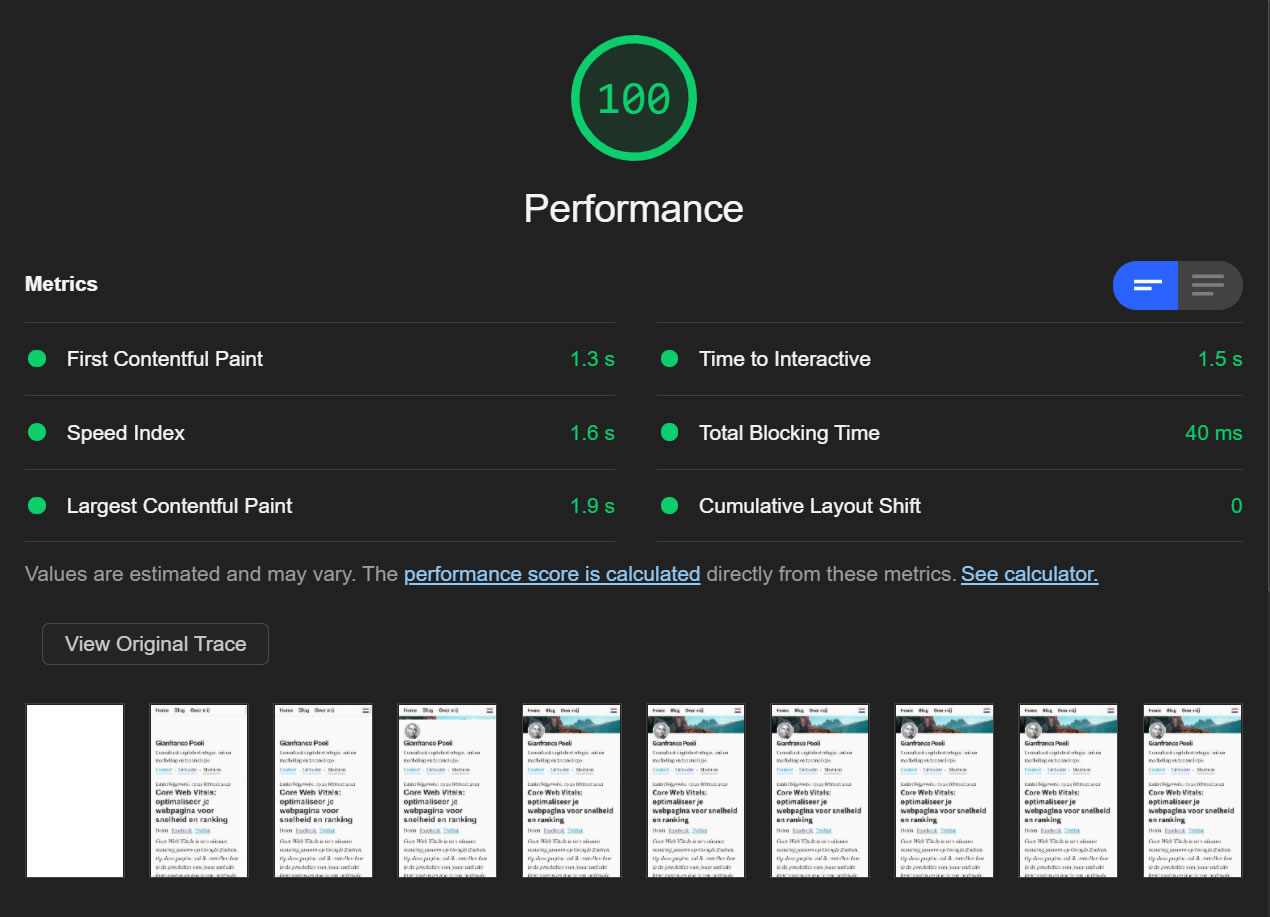
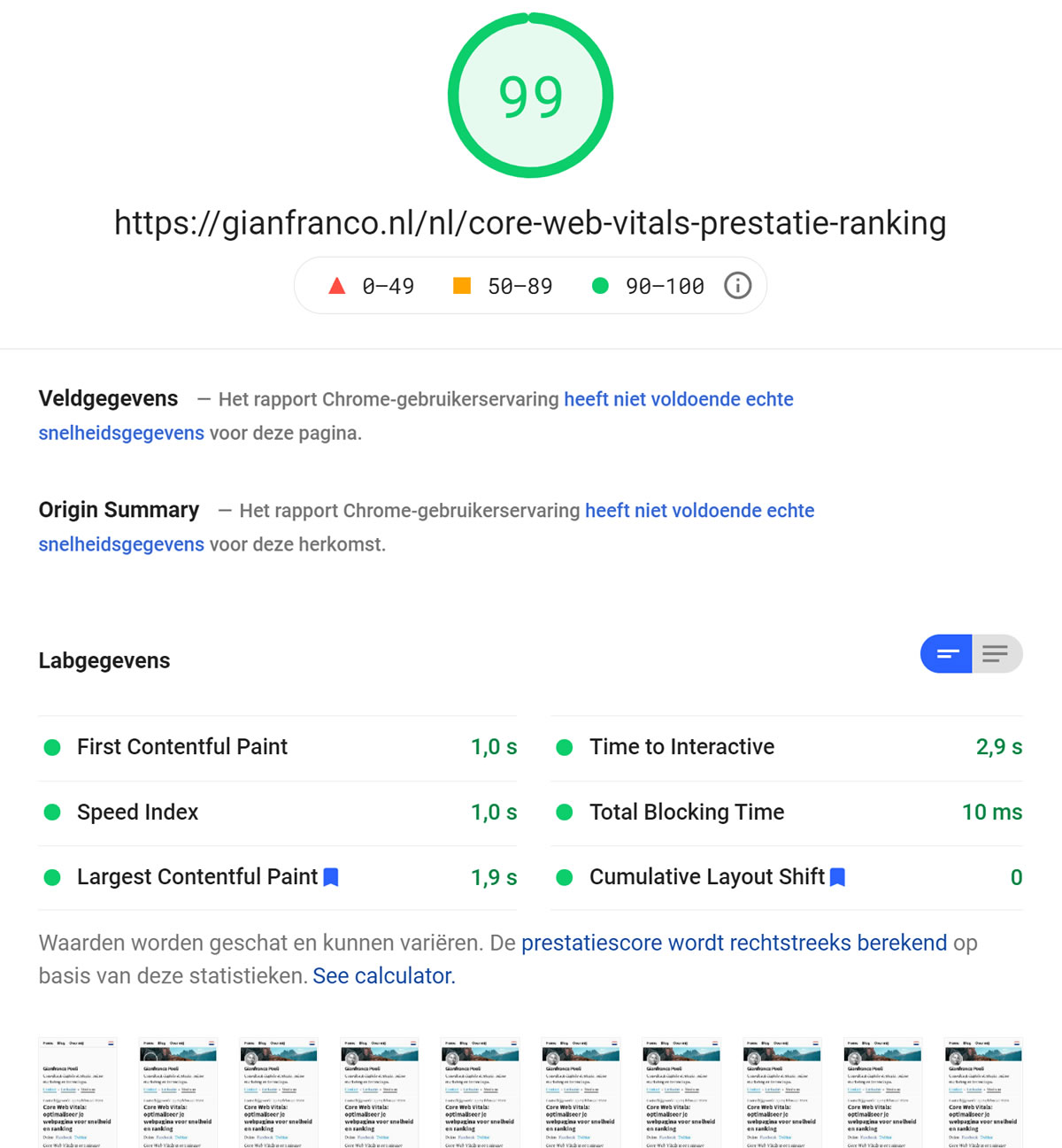
Je kunt Lighthouse openen door de Developer Tools in de Google Chrome-browser te openen. Onder de sectie Lighthouse kunt je jouw benchmark starten door de categorie "Performance" aan te vinken en Mobile of Desktop te selecteren.
Dit is het resultaat dat ik krijg op de pagina die je aan het lezen bent:

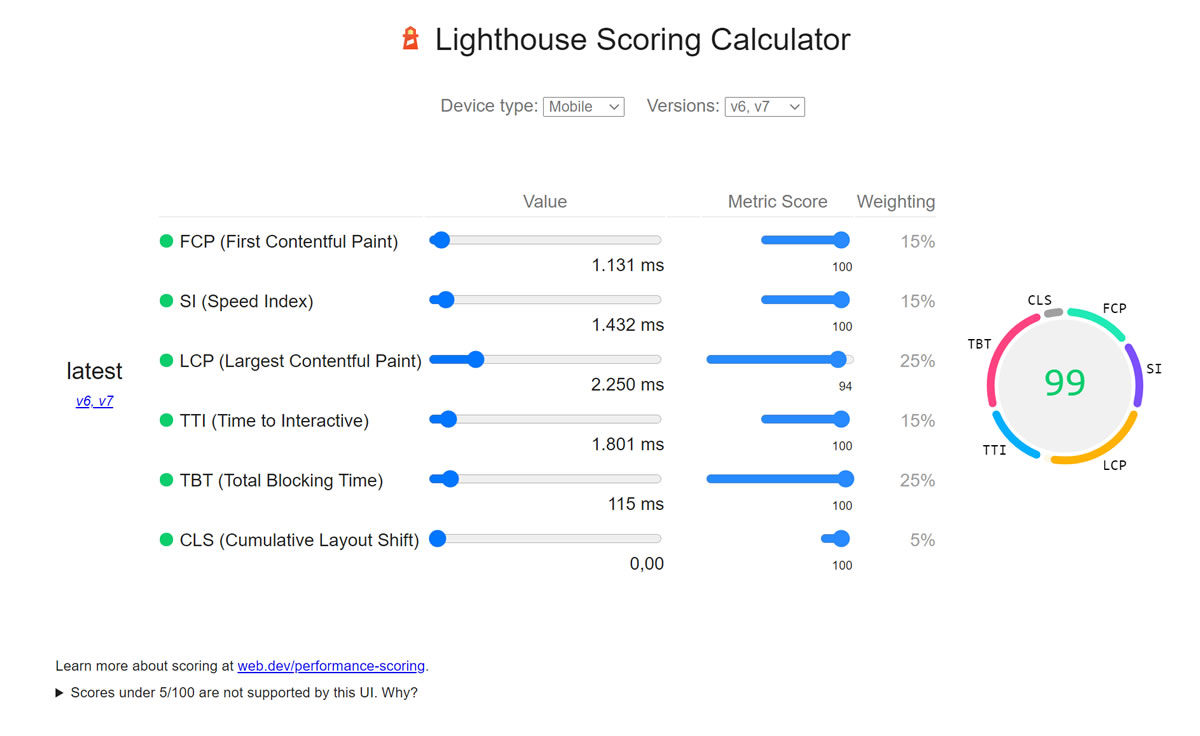
Hoe wordt de prestatiescore van LightHouse berekend?
Onder de Lighthouse-scores zijn er twee links: de eerste leidt naar een gedetailleerde blog over hoe de prestatiescore wordt berekend; de tweede leidt naar de rekenmachine zelf, die interactief is. Met de calculator kun je controleren welke statistieken effectiever zijn om je prestatiescore te verhogen.

Let ook op de huidige Lighthouse-versie: v6, v7. Het betekent dat deze parameters evolueren en dat het gewicht van elke indicator in de loop van de tijd kan veranderen. Bijvoorbeeld: op Lighthouse v5 woog de FCP (First Contentful Paint) 20%, terwijl op v6 teruggebracht werd tot 15%
De zes Web Vitals-statistieken die worden bijgehouden in het gedeelte Prestaties van de Lighthouse v6-rapporten zijn Speed index, Largest Contentful Paint, Cumulative Layout Shift, Total Blocking Time (TBT), en First Input Delay.
In mijn ervaring ontdekte ik dat de moeilijkste waarde om te verlagen de Largest Contentful Paint (LCP) is, die goed is voor 25% van de prestatiescore van LightHouse. LCP meet hoe lang het duurt voordat de browser het eerste deel van de DOM-inhoud weergeeft nadat een gebruiker naar jouw pagina is beland.
How de Largest Contentful Paint te optimaliseren? Google stelt voor om speciale aandacht te besteden aan de manier waarop web fonts worden geladen: zorg ervoor dat tekst zichtbaar blijft tijdens het laden van web fonts.
Het eerste grote element van de pagina die je aan het lezen bent, is de afbeelding in de header met uitzicht op de bergen. Het lukte me om de laadtijd te verlagen en een hogere LCP-score te behalen door de afbeelding te comprimeren in moderne formaten, zoals WebP, zoals ook wordt gesuggereerd door LightHouse
Hoe de prestatiescore van Lighthouse verbeteren?
In het Lighthouse-rapport is er een sectie Kansen, waarin de belangrijkste verbeteringen worden vermeld die je op de webpagina kunt toepassen, gesorteerd op belangrijkheid.
Een optimalisatie die voor mij goed werkte, is het converteren van de afbeeldingen naar het next-gen-formaat.
JPEG 2000, JPEG XR en WebP zijn afbeeldingsindelingen met superieure compressie- en kwaliteitskenmerken in vergelijking met hun oudere JPEG- en PNG-tegenhangers.
Op het moment van schrijven is geen van deze indelingen compatibel met elke browser die er is. Je kunt daarom overwegen om afbeeldingen in een next-gen-indeling te presenteren, terwijl je de oorspronkelijke JPEG / PNG behoudt als een terugval voor de browsers die de nieuwe indeling niet ondersteunen. Om dit te doen, moet je waarschijnlijk de HTML-markeringen enigszins wijzige.
Op mijn website heb ik gekozen voor het WebP-formaat. WebP is compatibel met alle moderne browsers, maar wordt niet herkend door eerdere versies van Safari en IE. Om ervoor te zorgen dat hun gebruikers mijn website nog steeds kunnen bekijken, gebruik ik de tag <picture>:
<picture>
<source srcset="my-image.webp" type="image/webp" />
<source srcset="my-image.png" type="image/png" />
<img loading="lazy" src="my-image.png" />
</picture>
Met deze techniek reduceerde deze webwinkel webshop de initiële belasting van een pagina vol afbeeldingen tot slechts 850kb. Met als enige actie het comprimeren van de afbeeldingen, zijn de resultaten behoorlijk bevredigend - en worden ze beloond op de ranking van zoekmachines.
Is er een versie van LightHouse voor Safari?
Momenteel is LightHouse alleen beschikbaar voor Google Chrome. Het goede nieuws is dat er een webversie van LightHouse bestaat, waar je jouw website-audits online kunt uitvoeren.

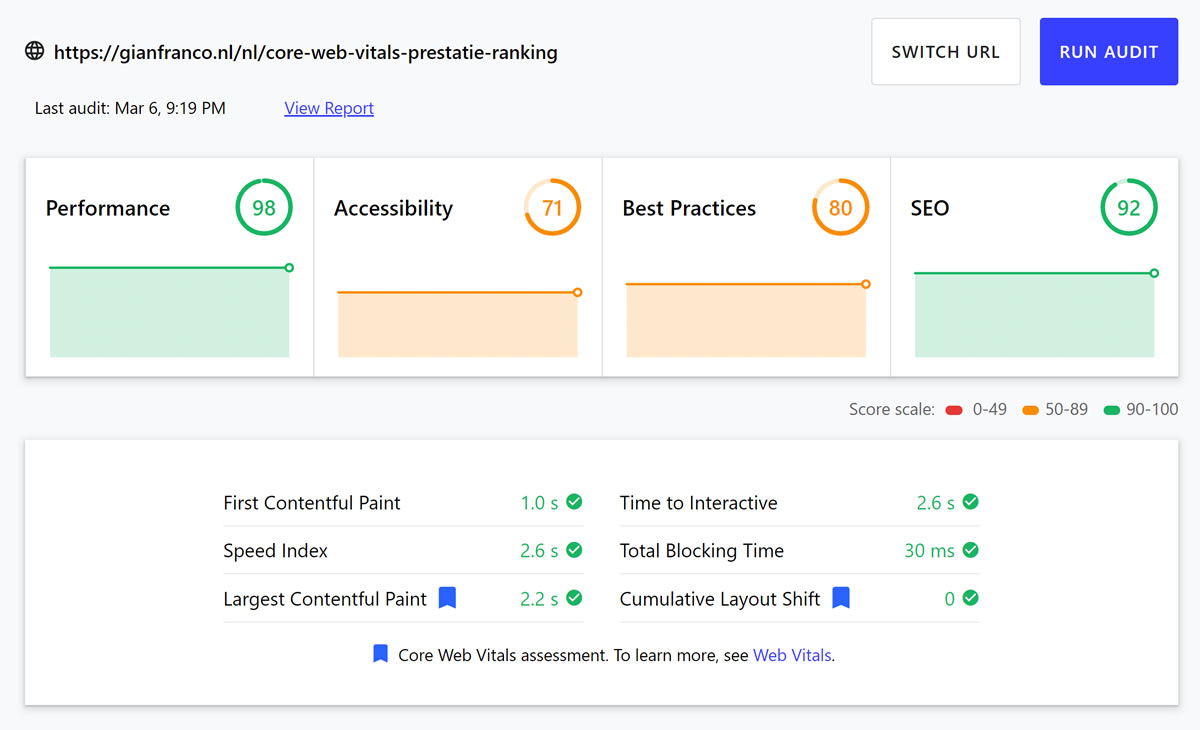
Wat is PageSpeed Insights?
PageSpeed Insights (PSI) is een online tool van Google waarmee je de prestaties van jouw webpagina's kunt meten, zowel op mobiel als op desktop. De gegevens die door PSI worden verstrekt, zijn zowel afkomstig uit het Lab als uit het Field. PageSpeed Insights bevat ook de LightHouse-parameters en geeft de Core Web Vitals-scores weer.

Wat is het gedeelte Core Web Vitals in Google Search Console?
Het Core Web Vitals-rapport in Search Console toont de prestaties van jouw pagina's op basis van Field-gegevens, die zijn verzameld door echte gebruikers. Net als andere secties van de console, toont dit rapport groepen resultaten die zijn samengevoegd op basis van gelijkenis in de prestatieresultaten. Voor resultaten die zijn gemarkeerd als 'slecht' of 'verbetering nodig', kun je onderzoeken wat de problemen zijn en de oplossing indienen.
One commonly asked question about the Web Vitals section is that, for newer websites, it might take a while before it starts to list any data.
Heb ik AMP nodig om mijn artikelen bovenaan de zoekpagina's te plaatsen?
Op mobiel toont Google Zoeken de Top Stories - aanbevolen inhoud die momenteel AMP-resultaten benadrukt. Met de introductie van Page Experience in de update van het zoekalgoritme van mei 2021, is AMP niet langer nodig om blogs en artikelen in de Top Stories te laten verschijnen.
Bovendien worden parameters voor Page Experience opgenomen in de ranking criteria voor Top Stories in Zoeken op mobiel.

